2014-05-01 15:00:56 +02:00
[Grafana ](http://grafana.org ) [](https://travis-ci.org/grafana/grafana)
2014-02-01 13:16:39 +01:00
=================
2014-02-19 12:56:06 +01:00
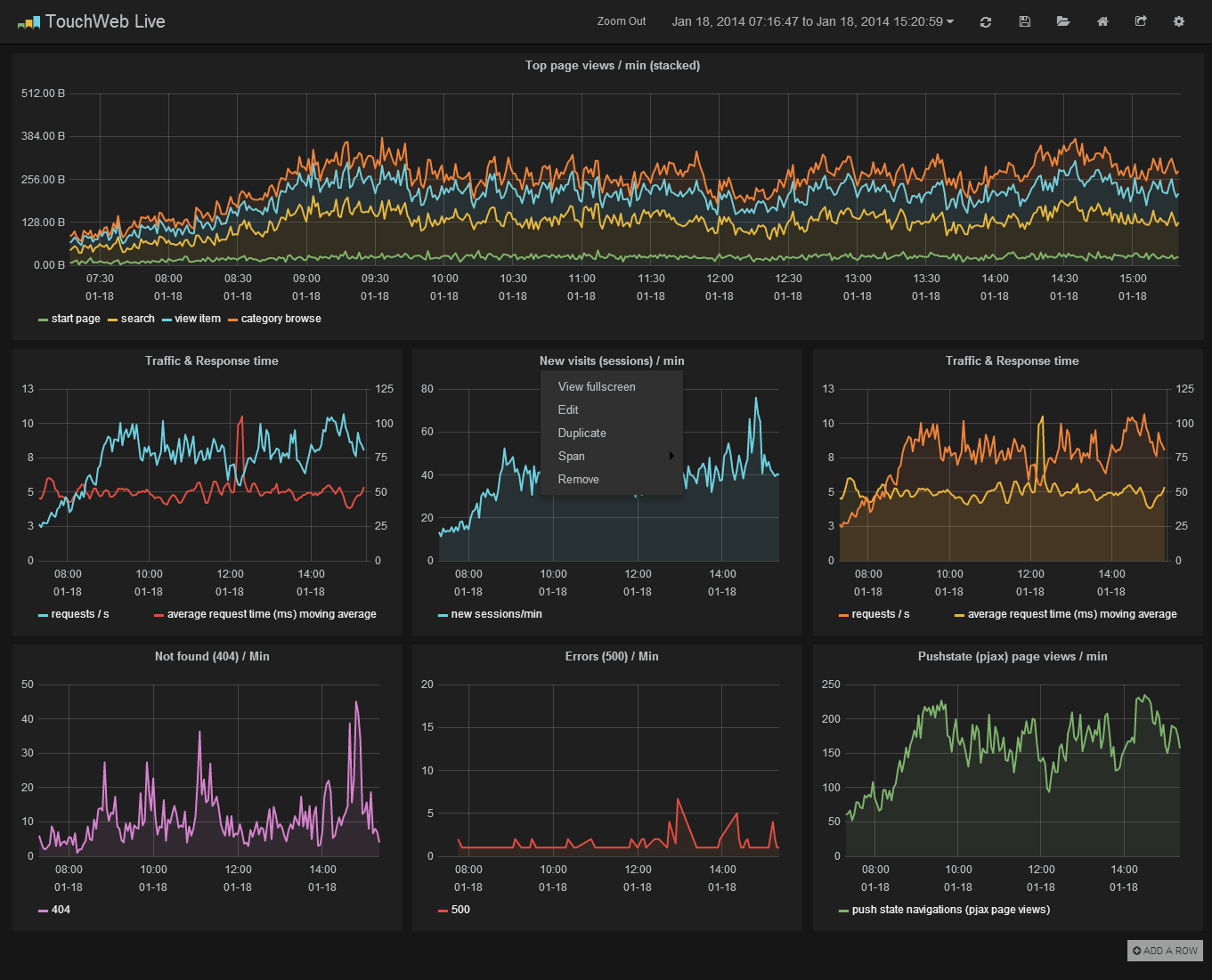
A beautiful, easy to use and feature rich Graphite dashboard replacement and graph editor. Visit [grafana.org ](http://grafana.org ) for screenshots, videos and feature descriptions.
2013-01-25 20:10:28 -08:00
2014-01-23 19:19:56 +01:00

2014-03-09 18:02:04 +01:00
## Features
### Graphite Target Editor
2014-01-19 17:16:57 +01:00
- Graphite target expression parser
2014-03-09 19:12:02 +01:00
- Quickly add / edit / remove function ([video demo ](http://youtu.be/I90WHRwE1ZM ))
2014-01-19 17:16:57 +01:00
- Function parameters can be easily changed
- Quickly navigate graphite metric structure
- Templating
2014-03-09 18:02:04 +01:00
- Integrated links to function documentation
- Rearrange function order
2014-02-08 20:47:04 +01:00
- Native Graphite PNG render support
2014-01-19 17:16:57 +01:00
2014-03-09 18:02:04 +01:00
### Graphing
2014-01-19 17:16:57 +01:00
- Fast rendering, even over large timespans.
- Click and drag to zoom.
- Multiple Y-axis.
- Bars, Lines, Points.
- Smart Y-axis formating
- Series toggles & color selector
- Axis labels
2014-02-21 14:27:38 +01:00
- Grid thresholds, axis labels
2014-05-01 15:00:56 +02:00
- [Annotations] (https://github.com/grafana/grafana/wiki/Annotations)
2014-01-19 17:16:57 +01:00
2014-03-09 18:02:04 +01:00
### Dashboards
2014-01-19 17:16:57 +01:00
- Create and edit dashboards
- Drag and drop graphs to rearrange
- Set column spans and row heights
2014-05-01 15:00:56 +02:00
- Save & [search dashboards ](https://github.com/grafana/grafana/wiki/Search-features )
2014-01-19 17:16:57 +01:00
- Import & export dashboard (json file)
- Import dashboard from Graphite
- Templating
2014-05-01 15:00:56 +02:00
- [Scripted dashboards ](https://github.com/grafana/grafana/wiki/Scripted-dashboards ) (generate from js script and url parameters)
- Flexible [time range controls ](https://github.com/grafana/grafana/wiki/Time-range-controls )
- [Dashboard playlists ](https://github.com/grafana/grafana/wiki/Dashboard-playlist )
2014-03-09 18:02:04 +01:00
### InfluxDB
2014-05-01 15:00:56 +02:00
- [Use InfluxDB ](https://github.com/grafana/grafana/wiki/InfluxDB ) as metric datasource
2014-01-19 17:16:57 +01:00
# Requirements
Grafana is very easy to install. It is a client side web app with no backend. Any webserver will do. Optionally you will need ElasticSearch if you want to be able to save and load dashboards quickly instead of json files or local storage.
# Installation
2014-05-01 15:00:56 +02:00
- Download and extract the [latest release ](https://github.com/grafana/grafana/releases ).
2014-03-31 18:22:55 +04:00
- Rename `config.sample.js` to `config.js` , then change `graphiteUrl` and `elasticsearch` to point to the correct urls. The urls entered here must be reachable by your browser.
2014-01-19 17:38:34 +01:00
- Point your browser to the installation.
2014-01-19 17:16:57 +01:00
2014-01-20 10:57:59 +01:00
To run from master:
2014-01-20 11:00:07 +01:00
- Clone this repository
2014-01-20 10:57:59 +01:00
- Start a web server in src folder
2014-01-21 08:38:30 +01:00
- Or create a optimized & minified build:
2014-01-25 17:25:21 +01:00
- npm install (requires nodejs)
2014-04-09 12:36:35 +02:00
- grunt build (requires grunt-cli)
If you use ansible for provisioning and deployment [ansible-grafana ](https://github.com/bobrik/ansible-grafana ) should get you started.
2014-01-20 10:57:59 +01:00
2014-05-01 15:00:56 +02:00
When you have Grafana up an running, read the [Getting started ](https://github.com/grafana/grafana/wiki/Getting-started ) guide for
2014-02-17 19:42:26 +01:00
an introduction on how to use Grafana and/or watch [this video ](https://www.youtube.com/watch?v=OUvJamHeMpw ) for a guide in creating a new dashboard and for creating
templated dashboards.
2014-01-23 19:19:56 +01:00
2014-01-19 17:16:57 +01:00
# Graphite server config
If you haven't used an alternative dashboard for graphite before you need to enable cross-domain origin request. For Apache 2.x:
```
Header set Access-Control-Allow-Origin "*"
Header set Access-Control-Allow-Methods "GET, OPTIONS"
Header set Access-Control-Allow-Headers "origin, authorization, accept"
2014-01-19 17:38:34 +01:00
```
2014-04-09 12:56:31 -07:00
Note that using "\*" leaves your graphite instance quite open so you might want to consider using "http://my.graphite-dom.ain" in place of "\*"
2014-01-19 17:16:57 +01:00
2014-06-20 02:40:01 +00:00
Here is the same thing, in nginx format:
```
add_header "Access-Control-Allow-Origin" "*";
add_header "Access-Control-Allow-Credentials" "true";
add_header "Access-Control-Allow-Methods" "GET, OPTIONS";
add_header "Access-Control-Allow-Headers" "Authorization, origin, accept";
```
If your Graphite web is protected by basic authentication, you have to enable the HTTP verb OPTIONS, origin
2014-01-23 11:58:59 +01:00
(no wildcards are allowed in this case) and add Access-Control-Allow-Credentials. This looks like the following for Apache:
2014-01-19 17:16:57 +01:00
```
2014-01-23 11:58:59 +01:00
Header set Access-Control-Allow-Origin "http://mygrafana.com:5656"
Header set Access-Control-Allow-Credentials true
2014-01-19 17:16:57 +01:00
< Location / >
AuthName "graphs restricted"
AuthType Basic
AuthUserFile /etc/apache2/htpasswd
< LimitExcept OPTIONS >
require valid-user
< / LimitExcept >
< / Location >
```
2014-06-20 02:40:01 +00:00
And in nginx:
```
if ($http_origin ~* (https?://[^/]*\.somedomain\.com(:[0-9]+)?)) { #Test if request is from allowed domain, you can use multiple if
set $cors "true"; #statements to allow multiple domains, simply setting $cors to true in each one.
}
if ($cors = 'true') {
2014-06-20 02:42:18 +00:00
add_header Access-Control-Allow-Origin $http_origin; #this mirrors back whatever domain the request came from as authorized, as
add_header "Access-Control-Allow-Credentials" "true"; #as long as it matches one of your if statements
2014-06-20 02:40:01 +00:00
add_header "Access-Control-Allow-Methods" "GET, OPTIONS";
add_header "Access-Control-Allow-Headers" "Authorization, origin, accept";
}
```
2014-01-19 17:16:57 +01:00
# Roadmap
- Improve and refine the target parser and editing
- Improve graphite import feature
- Refine and simplify common tasks
2014-01-19 17:38:34 +01:00
- More panel types (not just graphs)
2014-01-19 17:16:57 +01:00
- Use elasticsearch to search for metrics
2014-01-19 17:38:34 +01:00
- Improve template support
2014-01-20 18:45:22 +01:00
- Annotate graph by querying ElasticSearch for events (or other event sources)
2014-01-19 17:16:57 +01:00
# Contribute
2014-01-21 08:38:30 +01:00
If you have any idea for an improvement or found a bug do not hesitate to open an issue. And if you have time clone this repo and submit a pull request and help me make Grafana the kickass metrics & devops dashboard we all dream about!
2014-01-19 17:16:57 +01:00
2014-01-20 11:00:07 +01:00
Clone repository:
2014-01-20 10:57:59 +01:00
- npm install
- grunt server (starts development web server in src folder)
2014-01-20 11:00:07 +01:00
- grunt (runs jshint and less -> css compilation)
2014-01-20 10:57:59 +01:00
2014-01-19 17:16:57 +01:00
# Notice
This software is based on the great log dashboard [kibana ](https://github.com/elasticsearch/kibana ).
# License
2014-03-31 18:22:55 +04:00
Grafana is distributed under Apache 2.0 License.