mirror of
https://github.com/blakeblackshear/frigate.git
synced 2024-11-23 01:16:47 -06:00
sync master
This commit is contained in:
commit
42f3ee3de5
@ -107,3 +107,14 @@ To do this:
|
||||
3. Restart Frigate and the custom version will be used if the mapping was done correctly.
|
||||
|
||||
NOTE: The folder that is mapped from the host needs to be the folder that contains `/bin`. So if the full structure is `/home/appdata/frigate/custom-ffmpeg/bin/ffmpeg` then `/home/appdata/frigate/custom-ffmpeg` needs to be mapped to `/usr/lib/btbn-ffmpeg`.
|
||||
|
||||
## Custom go2rtc version
|
||||
|
||||
Frigate currently includes go2rtc v1.2.0, there may be certain cases where you want to run a different version of go2rtc.
|
||||
|
||||
To do this:
|
||||
|
||||
1. Download the go2rtc build to the /config folder.
|
||||
2. Rename the build to `go2rtc`.
|
||||
3. Give `go2rtc` execute permission.
|
||||
4. Restart Frigate and the custom version will be used, you can verify by checking go2rtc logs.
|
||||
|
||||
@ -198,7 +198,7 @@ To generate model files, create a new folder to save the models, download the sc
|
||||
|
||||
```bash
|
||||
mkdir trt-models
|
||||
wget https://raw.githubusercontent.com/blakeblackshear/frigate/docker/tensorrt_models.sh
|
||||
wget https://github.com/blakeblackshear/frigate/raw/master/docker/tensorrt_models.sh
|
||||
chmod +x tensorrt_models.sh
|
||||
docker run --gpus=all --rm -it -v `pwd`/trt-models:/tensorrt_models -v `pwd`/tensorrt_models.sh:/tensorrt_models.sh nvcr.io/nvidia/tensorrt:22.07-py3 /tensorrt_models.sh
|
||||
```
|
||||
|
||||
@ -15,7 +15,23 @@ ffmpeg:
|
||||
hwaccel_args: preset-rpi-64-h264
|
||||
```
|
||||
|
||||
### Intel-based CPUs (<10th Generation) via VAAPI
|
||||
:::note
|
||||
|
||||
If running Frigate in docker, you either need to run in priviliged mode or be sure to map the /dev/video1x devices to Frigate
|
||||
|
||||
```yaml
|
||||
docker run -d \
|
||||
--name frigate \
|
||||
...
|
||||
--device /dev/video10 \
|
||||
ghcr.io/blakeblackshear/frigate:stable
|
||||
```
|
||||
|
||||
:::
|
||||
|
||||
### Intel-based CPUs
|
||||
|
||||
#### Via VAAPI
|
||||
|
||||
VAAPI supports automatic profile selection so it will work automatically with both H.264 and H.265 streams. VAAPI is recommended for all generations of Intel-based CPUs if QSV does not work.
|
||||
|
||||
@ -26,24 +42,89 @@ ffmpeg:
|
||||
|
||||
**NOTICE**: With some of the processors, like the J4125, the default driver `iHD` doesn't seem to work correctly for hardware acceleration. You may need to change the driver to `i965` by adding the following environment variable `LIBVA_DRIVER_NAME=i965` to your docker-compose file or [in the `frigate.yaml` for HA OS users](advanced.md#environment_vars).
|
||||
|
||||
### Intel-based CPUs (>=10th Generation) via Quicksync
|
||||
#### Via Quicksync (>=10th Generation only)
|
||||
|
||||
QSV must be set specifically based on the video encoding of the stream.
|
||||
|
||||
#### H.264 streams
|
||||
##### H.264 streams
|
||||
|
||||
```yaml
|
||||
ffmpeg:
|
||||
hwaccel_args: preset-intel-qsv-h264
|
||||
```
|
||||
|
||||
#### H.265 streams
|
||||
##### H.265 streams
|
||||
|
||||
```yaml
|
||||
ffmpeg:
|
||||
hwaccel_args: preset-intel-qsv-h265
|
||||
```
|
||||
|
||||
#### Configuring Intel GPU Stats in Docker
|
||||
|
||||
Additional configuration is needed for the Docker container to be able to access the `intel_gpu_top` command for GPU stats. Three possible changes can be made:
|
||||
|
||||
1. Run the container as privileged.
|
||||
2. Adding the `CAP_PERFMON` capability.
|
||||
3. Setting the `perf_event_paranoid` low enough to allow access to the performance event system.
|
||||
|
||||
##### Run as privileged
|
||||
|
||||
This method works, but it gives more permissions to the container than are actually needed.
|
||||
|
||||
###### Docker Compose - Privileged
|
||||
|
||||
```yaml
|
||||
services:
|
||||
frigate:
|
||||
...
|
||||
image: ghcr.io/blakeblackshear/frigate:stable
|
||||
privileged: true
|
||||
```
|
||||
|
||||
###### Docker Run CLI - Privileged
|
||||
|
||||
```bash
|
||||
docker run -d \
|
||||
--name frigate \
|
||||
...
|
||||
--privileged \
|
||||
ghcr.io/blakeblackshear/frigate:stable
|
||||
```
|
||||
|
||||
##### CAP_PERFMON
|
||||
|
||||
Only recent versions of Docker support the `CAP_PERFMON` capability. You can test to see if yours supports it by running: `docker run --cap-add=CAP_PERFMON hello-world`
|
||||
|
||||
###### Docker Compose - CAP_PERFMON
|
||||
|
||||
```yaml
|
||||
services:
|
||||
frigate:
|
||||
...
|
||||
image: ghcr.io/blakeblackshear/frigate:stable
|
||||
cap_add:
|
||||
- CAP_PERFMON
|
||||
```
|
||||
|
||||
###### Docker Run CLI - CAP_PERFMON
|
||||
|
||||
```bash
|
||||
docker run -d \
|
||||
--name frigate \
|
||||
...
|
||||
--cap-add=CAP_PERFMON \
|
||||
ghcr.io/blakeblackshear/frigate:stable
|
||||
```
|
||||
|
||||
##### perf_event_paranoid
|
||||
|
||||
_Note: This setting must be changed for the entire system._
|
||||
|
||||
For more information on the various values across different distributions, see https://askubuntu.com/questions/1400874/what-does-perf-paranoia-level-four-do.
|
||||
|
||||
Depending on your OS and kernel configuration, you may need to change the `/proc/sys/kernel/perf_event_paranoid` kernel tunable. You can test the change by running `sudo sh -c 'echo 2 >/proc/sys/kernel/perf_event_paranoid'` which will persist until a reboot. Make it permanent by running `sudo sh -c 'echo kernel.perf_event_paranoid=1 >> /etc/sysctl.d/local.conf'`
|
||||
|
||||
### AMD/ATI GPUs (Radeon HD 2000 and newer GPUs) via libva-mesa-driver
|
||||
|
||||
VAAPI supports automatic profile selection so it will work automatically with both H.264 and H.265 streams.
|
||||
@ -59,15 +140,15 @@ ffmpeg:
|
||||
|
||||
While older GPUs may work, it is recommended to use modern, supported GPUs. NVIDIA provides a [matrix of supported GPUs and features](https://developer.nvidia.com/video-encode-and-decode-gpu-support-matrix-new). If your card is on the list and supports CUVID/NVDEC, it will most likely work with Frigate for decoding. However, you must also use [a driver version that will work with FFmpeg](https://github.com/FFmpeg/nv-codec-headers/blob/master/README). Older driver versions may be missing symbols and fail to work, and older cards are not supported by newer driver versions. The only way around this is to [provide your own FFmpeg](/configuration/advanced#custom-ffmpeg-build) that will work with your driver version, but this is unsupported and may not work well if at all.
|
||||
|
||||
A more complete list of cards and ther compatible drivers is available in the [driver release readme](https://download.nvidia.com/XFree86/Linux-x86_64/525.85.05/README/supportedchips.html).
|
||||
A more complete list of cards and their compatible drivers is available in the [driver release readme](https://download.nvidia.com/XFree86/Linux-x86_64/525.85.05/README/supportedchips.html).
|
||||
|
||||
If your distribution does not offer NVIDIA driver packages, you can [download them here](https://www.nvidia.com/en-us/drivers/unix/).
|
||||
|
||||
#### Docker Configuration
|
||||
#### Configuring Nvidia GPUs in Docker
|
||||
|
||||
Additional configuration is needed for the Docker container to be able to access the NVIDIA GPU. The supported method for this is to install the [NVIDIA Container Toolkit](https://docs.nvidia.com/datacenter/cloud-native/container-toolkit/install-guide.html#docker) and specify the GPU to Docker. How you do this depends on how Docker is being run:
|
||||
|
||||
##### Docker Compose
|
||||
##### Docker Compose - Nvidia GPU
|
||||
|
||||
```yaml
|
||||
services:
|
||||
@ -84,7 +165,7 @@ services:
|
||||
capabilities: [gpu]
|
||||
```
|
||||
|
||||
##### Docker Run CLI
|
||||
##### Docker Run CLI - Nvidia GPU
|
||||
|
||||
```bash
|
||||
docker run -d \
|
||||
|
||||
@ -78,6 +78,8 @@ WebRTC works by creating a TCP or UDP connection on port `8555`. However, it req
|
||||
- 192.168.1.10:8555
|
||||
- stun:8555
|
||||
```
|
||||
|
||||
- For access through Tailscale, the Frigate system's Tailscale IP must be added as a WebRTC candidate. Tailscale IPs all start with `100.`, and are reserved within the `100.0.0.0/8` CIDR block.
|
||||
|
||||
:::tip
|
||||
|
||||
@ -97,7 +99,19 @@ However, it is recommended if issues occur to define the candidates manually. Yo
|
||||
If you are having difficulties getting WebRTC to work and you are running Frigate with docker, you may want to try changing the container network mode:
|
||||
|
||||
- `network: host`, in this mode you don't need to forward any ports. The services inside of the Frigate container will have full access to the network interfaces of your host machine as if they were running natively and not in a container. Any port conflicts will need to be resolved. This network mode is recommended by go2rtc, but we recommend you only use it if necessary.
|
||||
- `network: bridge` creates a virtual network interface for the container, and the container will have full access to it. You also don't need to forward any ports, however, the IP for accessing Frigate locally will differ from the IP of the host machine. Your router will see Frigate as if it was a new device connected in the network.
|
||||
- `network: bridge` is the default network driver, a bridge network is a Link Layer device which forwards traffic between network segments. You need to forward any ports that you want to be accessible from the host IP.
|
||||
|
||||
If not running in host mode, port 8555 will need to be mapped for the container:
|
||||
|
||||
docker-compose.yml
|
||||
```yaml
|
||||
services:
|
||||
frigate:
|
||||
...
|
||||
ports:
|
||||
- "8555:8555/tcp" # WebRTC over tcp
|
||||
- "8555:8555/udp" # WebRTC over udp
|
||||
```
|
||||
|
||||
:::
|
||||
|
||||
|
||||
@ -4,3 +4,5 @@ title: Snapshots
|
||||
---
|
||||
|
||||
Frigate can save a snapshot image to `/media/frigate/clips` for each event named as `<camera>-<id>.jpg`.
|
||||
|
||||
Snapshots sent via MQTT are configured in the [config file](https://docs.frigate.video/configuration/) under `cameras -> your_camera -> mqtt`
|
||||
|
||||
@ -36,7 +36,13 @@ Fork [blakeblackshear/frigate-hass-integration](https://github.com/blakeblackshe
|
||||
- [Frigate source code](#frigate-core-web-and-docs)
|
||||
- GNU make
|
||||
- Docker
|
||||
- Extra Coral device (optional, but very helpful to simulate real world performance)
|
||||
- An extra detector (Coral, OpenVINO, etc.) is optional but recommended to simulate real world performance.
|
||||
|
||||
:::note
|
||||
|
||||
A Coral device can only be used by a single process at a time, so an extra Coral device is recommended if using a coral for development purposes.
|
||||
|
||||
:::
|
||||
|
||||
### Setup
|
||||
|
||||
@ -79,7 +85,7 @@ Create and place these files in a `debug` folder in the root of the repo. This i
|
||||
VSCode will start the docker compose file for you and open a terminal window connected to `frigate-dev`.
|
||||
|
||||
- Run `python3 -m frigate` to start the backend.
|
||||
- In a separate terminal window inside VS Code, change into the `web` directory and run `npm install && npm start` to start the frontend.
|
||||
- In a separate terminal window inside VS Code, change into the `web` directory and run `npm install && npm run dev` to start the frontend.
|
||||
|
||||
#### 5. Teardown
|
||||
|
||||
|
||||
@ -211,3 +211,109 @@ It is recommended to run Frigate in LXC for maximum performance. See [this discu
|
||||
## ESX
|
||||
|
||||
For details on running Frigate under ESX, see details [here](https://github.com/blakeblackshear/frigate/issues/305).
|
||||
|
||||
## Synology NAS on DSM 7
|
||||
|
||||
These settings were tested on DSM 7.1.1-42962 Update 4
|
||||
|
||||
|
||||
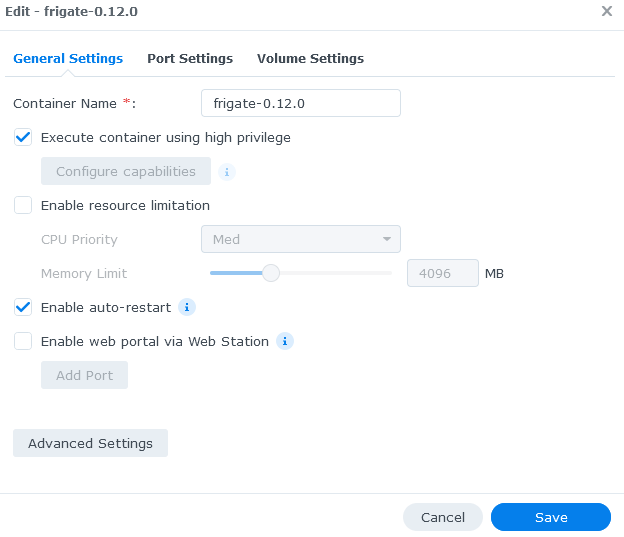
**General:**
|
||||
|
||||
The `Execute container using high privilege` option needs to be enabled in order to give the frigate container the elevated privileges it may need.
|
||||
|
||||
The `Enable auto-restart` option can be enabled if you want the container to automatically restart whenever it improperly shuts down due to an error.
|
||||
|
||||

|
||||
|
||||
|
||||
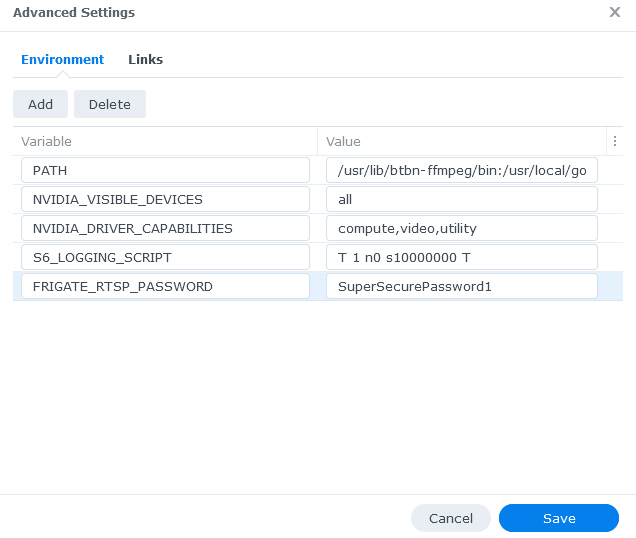
**Advanced Settings:**
|
||||
|
||||
If you want to use the password template feature, you should add the "FRIGATE_RTSP_PASSWORD" environment variable and set it to your preferred password under advanced settings. The rest of the environment variables should be left as default for now.
|
||||
|
||||

|
||||
|
||||
|
||||
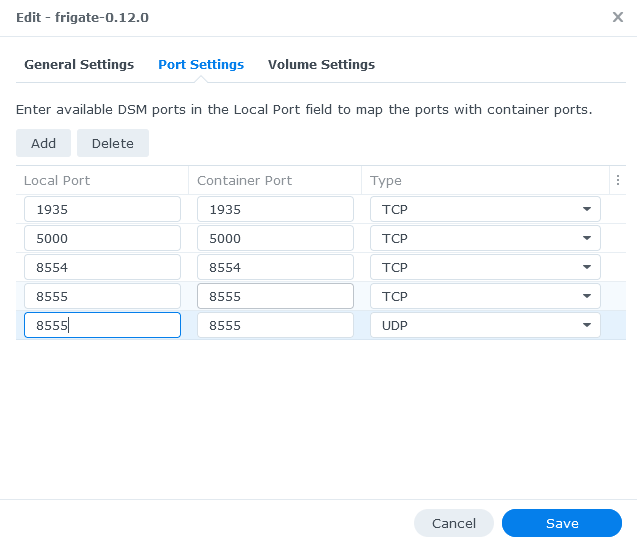
**Port Settings:**
|
||||
|
||||
The network mode should be set to `bridge`. You need to map the default frigate container ports to your local Synology NAS ports that you want to use to access Frigate.
|
||||
|
||||
There may be other services running on your NAS that are using the same ports that frigate uses. In that instance you can set the ports to auto or a specific port.
|
||||
|
||||

|
||||
|
||||
|
||||
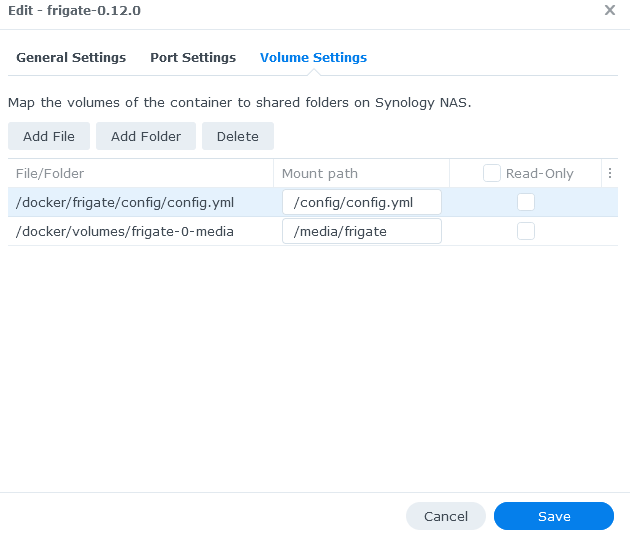
**Volume Settings:**
|
||||
|
||||
You need to configure 2 paths:
|
||||
|
||||
- The location of your config file in yaml format, this needs to be file and you need to go to the location of where your config.yml is located, this will be different depending on your NAS folder structure e.g. `/docker/frigate/config/config.yml` will mount to `/config/config.yml` within the container.
|
||||
- The location on your NAS where the recordings will be saved this needs to be a folder e.g. `/docker/volumes/frigate-0-media`
|
||||
|
||||

|
||||
|
||||
## QNAP NAS
|
||||
|
||||
These instructions were tested on a QNAP with an Intel J3455 CPU and 16G RAM, running QTS 4.5.4.2117.
|
||||
|
||||
QNAP has a graphic tool named Container Station to intall and manage docker containers. However, there are two limitations with Container Station that make it unsuitable to install Frigate:
|
||||
|
||||
1. Container Station does not incorporate GitHub Container Registry (ghcr), which hosts Frigate docker image version 0.12.0 and above.
|
||||
2. Container Station uses default 64 Mb shared memory size (shm-size), and does not have a mechanism to adjust it. Frigate requires a larger shm-size to be able to work properly with more than two high resolution cameras.
|
||||
|
||||
Because of above limitations, the installation has to be done from command line. Here are the steps:
|
||||
|
||||
**Preparation**
|
||||
1. Install Container Station from QNAP App Center if it is not installed.
|
||||
2. Enable ssh on your QNAP (please do an Internet search on how to do this).
|
||||
3. Prepare Frigate config file, name it `config.yml`.
|
||||
4. Calculate shared memory size according to [documentation](https://docs.frigate.video/frigate/installation).
|
||||
5. Find your time zone value from https://en.wikipedia.org/wiki/List_of_tz_database_time_zones
|
||||
6. ssh to QNAP.
|
||||
|
||||
**Installation**
|
||||
|
||||
Run the following commands to install Frigate (using `stable` version as example):
|
||||
```bash
|
||||
# Download Frigate image
|
||||
docker pull ghcr.io/blakeblackshear/frigate:stable
|
||||
# Create directory to host Frigate config file on QNAP file system.
|
||||
# E.g., you can choose to create it under /share/Container.
|
||||
mkdir -p /share/Container/frigate/config
|
||||
# Copy the config file prepared in step 2 into the newly created config directory.
|
||||
cp path/to/your/config/file /share/Container/frigate/config
|
||||
# Create directory to host Frigate media files on QNAP file system.
|
||||
# (if you have a surveilliance disk, create media directory on the surveilliance disk.
|
||||
# Example command assumes share_vol2 is the surveilliance drive
|
||||
mkdir -p /share/share_vol2/frigate/media
|
||||
# Create Frigate docker container. Replace shm-size value with the value from preparation step 3.
|
||||
# Also replace the time zone value for 'TZ' in the sample command.
|
||||
# Example command will create a docker container that uses at most 2 CPUs and 4G RAM.
|
||||
# You may need to add "--env=LIBVA_DRIVER_NAME=i965 \" to the following docker run command if you
|
||||
# have certain CPU (e.g., J4125). See https://docs.frigate.video/configuration/hardware_acceleration.
|
||||
docker run \
|
||||
--name=frigate \
|
||||
--shm-size=256m \
|
||||
--restart=unless-stopped \
|
||||
--env=TZ=America/New_York \
|
||||
--volume=/share/Container/frigate/config:/config:rw \
|
||||
--volume=/share/share_vol2/frigate/media:/media/frigate:rw \
|
||||
--network=bridge \
|
||||
--privileged \
|
||||
--workdir=/opt/frigate \
|
||||
-p 1935:1935 \
|
||||
-p 5000:5000 \
|
||||
-p 8554:8554 \
|
||||
-p 8555:8555 \
|
||||
-p 8555:8555/udp \
|
||||
--label='com.qnap.qcs.network.mode=nat' \
|
||||
--label='com.qnap.qcs.gpu=False' \
|
||||
--memory="4g" \
|
||||
--cpus="2" \
|
||||
--detach=true \
|
||||
-t \
|
||||
ghcr.io/blakeblackshear/frigate:stable
|
||||
```
|
||||
|
||||
Log into QNAP, open Container Station. Frigate docker container should be listed under 'Overview' and running. Visit Frigate Web UI by clicking Frigate docker, and then clicking the URL shown at the top of the detail page.
|
||||
|
||||
|
||||
|
||||
@ -71,6 +71,12 @@ go2rtc:
|
||||
- "ffmpeg:rtsp://user:password@10.0.10.10:554/cam/realmonitor?channel=1&subtype=2#video=copy#audio=copy#audio=aac"
|
||||
```
|
||||
|
||||
:::caution
|
||||
|
||||
To access the go2rtc stream externally when utilizing the Frigate Add-On (for instance through VLC), you must first enable the RTSP Restream port. You can do this by visiting the Frigate Add-On configuration page within Home Assistant and revealing the hidden options under the "Show disabled ports" section.
|
||||
|
||||
:::
|
||||
|
||||
## Next steps
|
||||
|
||||
1. If the stream you added to go2rtc is also used by Frigate for the `record` or `detect` role, you can migrate your config to pull from the RTSP restream to reduce the number of connections to your camera as shown [here](/configuration/restream#reduce-connections-to-camera).
|
||||
|
||||
@ -14,7 +14,7 @@ mqtt:
|
||||
enabled: False
|
||||
|
||||
cameras:
|
||||
camera_1: # <------ Name the camera
|
||||
name_of_your_camera: # <------ Name the camera
|
||||
ffmpeg:
|
||||
inputs:
|
||||
- path: rtsp://10.0.10.10:554/rtsp # <----- The stream you want to use for detection
|
||||
@ -44,7 +44,7 @@ Here is an example configuration with hardware acceleration configured for Intel
|
||||
mqtt: ...
|
||||
|
||||
cameras:
|
||||
camera_1:
|
||||
name_of_your_camera:
|
||||
ffmpeg:
|
||||
inputs: ...
|
||||
hwaccel_args: preset-vaapi
|
||||
@ -64,7 +64,7 @@ detectors: # <---- add detectors
|
||||
device: usb
|
||||
|
||||
cameras:
|
||||
camera_1:
|
||||
name_of_your_camera:
|
||||
ffmpeg: ...
|
||||
detect:
|
||||
enabled: True # <---- turn on detection
|
||||
@ -99,7 +99,7 @@ detectors:
|
||||
device: usb
|
||||
|
||||
cameras:
|
||||
camera_1:
|
||||
name_of_your_camera:
|
||||
ffmpeg:
|
||||
inputs:
|
||||
- path: rtsp://10.0.10.10:554/rtsp
|
||||
@ -127,7 +127,7 @@ mqtt: ...
|
||||
detectors: ...
|
||||
|
||||
cameras:
|
||||
camera_1:
|
||||
name_of_your_camera:
|
||||
ffmpeg:
|
||||
inputs:
|
||||
- path: rtsp://10.0.10.10:554/rtsp
|
||||
@ -156,7 +156,7 @@ mqtt: ...
|
||||
detectors: ...
|
||||
|
||||
cameras:
|
||||
camera_1: ...
|
||||
name_of_your_camera: ...
|
||||
detect: ...
|
||||
record: ...
|
||||
snapshots: # <----- Enable snapshots
|
||||
|
||||
@ -3,7 +3,7 @@ id: ha_notifications
|
||||
title: Home Assistant notifications
|
||||
---
|
||||
|
||||
The best way to get started with notifications for Frigate is to use the [Blueprint](https://community.home-assistant.io/t/frigate-mobile-app-notifications/311091). You can use the yaml generated from the Blueprint as a starting point and customize from there.
|
||||
The best way to get started with notifications for Frigate is to use the [Blueprint](https://community.home-assistant.io/t/frigate-mobile-app-notifications-2-0/559732). You can use the yaml generated from the Blueprint as a starting point and customize from there.
|
||||
|
||||
It is generally recommended to trigger notifications based on the `frigate/events` mqtt topic. This provides the event_id needed to fetch [thumbnails/snapshots/clips](../integrations/home-assistant.md#notification-api) and other useful information to customize when and where you want to receive alerts. The data is published in the form of a change feed, which means you can reference the "previous state" of the object in the `before` section and the "current state" of the object in the `after` section. You can see an example [here](../integrations/mqtt.md#frigateevents).
|
||||
|
||||
@ -45,7 +45,7 @@ automation:
|
||||
https://your.public.hass.address.com/api/frigate/notifications/{{trigger.payload_json["after"]["id"]}}/thumbnail.jpg
|
||||
tag: '{{trigger.payload_json["after"]["id"]}}'
|
||||
when: '{{trigger.payload_json["after"]["start_time"]|int}}'
|
||||
entity_id: camera.{{trigger.payload_json["after"]["camera"]}}
|
||||
entity_id: camera.{{trigger.payload_json["after"]["camera"] | replace("-","_") | lower}}
|
||||
mode: single
|
||||
```
|
||||
|
||||
|
||||
@ -84,3 +84,61 @@ There are many ways to authenticate a website but a straightforward approach is
|
||||
</Location>
|
||||
</VirtualHost>
|
||||
```
|
||||
|
||||
## Nginx Reverse Proxy
|
||||
|
||||
This method shows a working example for subdomain type reverse proxy with SSL enabled.
|
||||
|
||||
### Setup server and port to reverse proxy
|
||||
|
||||
This is set in `$server` and `$port` this should match your ports you have exposed to your docker container. Optionally you listen on port `443` and enable `SSL`
|
||||
|
||||
```
|
||||
# ------------------------------------------------------------
|
||||
# frigate.domain.com
|
||||
# ------------------------------------------------------------
|
||||
|
||||
server {
|
||||
set $forward_scheme http;
|
||||
set $server "192.168.100.2"; # FRIGATE SERVER LOCATION
|
||||
set $port 5000;
|
||||
|
||||
listen 80;
|
||||
listen 443 ssl http2;
|
||||
|
||||
server_name frigate.domain.com;
|
||||
}
|
||||
```
|
||||
|
||||
### Setup SSL (optional)
|
||||
|
||||
This section points to your SSL files, the example below shows locations to a default Lets Encrypt SSL certificate.
|
||||
|
||||
```
|
||||
# Let's Encrypt SSL
|
||||
include conf.d/include/letsencrypt-acme-challenge.conf;
|
||||
include conf.d/include/ssl-ciphers.conf;
|
||||
ssl_certificate /etc/letsencrypt/live/npm-1/fullchain.pem;
|
||||
ssl_certificate_key /etc/letsencrypt/live/npm-1/privkey.pem;
|
||||
```
|
||||
|
||||
|
||||
### Setup reverse proxy settings
|
||||
|
||||
Thhe settings below enabled connection upgrade, sets up logging (optional) and proxies everything from the `/` context to the docker host and port specified earlier in the configuration
|
||||
|
||||
```
|
||||
proxy_set_header Upgrade $http_upgrade;
|
||||
proxy_set_header Connection $http_connection;
|
||||
proxy_http_version 1.1;
|
||||
|
||||
access_log /data/logs/proxy-host-40_access.log proxy;
|
||||
error_log /data/logs/proxy-host-40_error.log warn;
|
||||
|
||||
location / {
|
||||
proxy_set_header Upgrade $http_upgrade;
|
||||
proxy_set_header Connection $http_connection;
|
||||
proxy_http_version 1.1;
|
||||
}
|
||||
|
||||
```
|
||||
|
||||
@ -3,7 +3,7 @@ id: stationary_objects
|
||||
title: Avoiding stationary objects
|
||||
---
|
||||
|
||||
Many people use Frigate to detect cars entering their driveway, and they often run into an issue with repeated events of a parked car being repeatedly detected over the course of multiple days (for example if the car is lost at night and detected again the following morning.
|
||||
Many people use Frigate to detect cars entering their driveway, and they often run into an issue with repeated notifications or events of a parked car being repeatedly detected over the course of multiple days (for example if the car is lost at night and detected again the following morning).
|
||||
|
||||
You can use zones to restrict events and notifications to objects that have entered specific areas.
|
||||
|
||||
@ -15,6 +15,12 @@ Frigate is designed to track objects as they move and over-masking can prevent i
|
||||
|
||||
:::
|
||||
|
||||
:::info
|
||||
|
||||
Once a vehicle crosses the entrance into the parking area, that event will stay `In Progress` until it is no longer seen in the frame. Frigate is designed to have an event last as long as an object is visible in the frame, an event being `In Progress` does not mean the event is being constantly recorded. You can define the recording behavior by adjusting the [recording retention settings](../configuration/record.md).
|
||||
|
||||
:::
|
||||
|
||||
To only be notified of cars that enter your driveway from the street, you could create multiple zones that cover your driveway. For cars, you would only notify if `entered_zones` from the events MQTT topic has more than 1 zone.
|
||||
|
||||
See [this example](../configuration/zones.md#restricting-zones-to-specific-objects) from the Zones documentation to see how to restrict zones to certain object types.
|
||||
|
||||
19
docs/docs/integrations/third_party_extensions.md
Normal file
19
docs/docs/integrations/third_party_extensions.md
Normal file
@ -0,0 +1,19 @@
|
||||
---
|
||||
id: third_party_extensions
|
||||
title: Third Party Extensions
|
||||
---
|
||||
|
||||
Being open source, others have the possibility to modify and extend the rich functionality Frigate already offers.
|
||||
This page is meant to be an overview over additions one can make to the home NVR setup. The list is not exhaustive and can be extended via PR to the Frigate docs.
|
||||
|
||||
:::caution
|
||||
|
||||
This page does not recommend or rate the presented projects.
|
||||
Please use your own knowledge to assess and vet them before you install anything on your system.
|
||||
|
||||
:::
|
||||
|
||||
## [Double Take](https://github.com/jakowenko/double-take)
|
||||
|
||||
[Double Take](https://github.com/jakowenko/double-take) provides an unified UI and API for processing and training images for facial recognition.
|
||||
It supports automatically setting the sub labels in Frigate for person objects that are detected and recognized.
|
||||
@ -13,7 +13,7 @@ module.exports = {
|
||||
themeConfig: {
|
||||
algolia: {
|
||||
appId: 'WIURGBNBPY',
|
||||
apiKey: '81ec882db78f7fed05c51daf973f0362',
|
||||
apiKey: 'd02cc0a6a61178b25da550212925226b',
|
||||
indexName: 'frigate',
|
||||
},
|
||||
docs: {
|
||||
|
||||
@ -37,6 +37,7 @@ module.exports = {
|
||||
"integrations/home-assistant",
|
||||
"integrations/api",
|
||||
"integrations/mqtt",
|
||||
"integrations/third_party_extensions",
|
||||
],
|
||||
Troubleshooting: [
|
||||
"troubleshooting/faqs",
|
||||
|
||||
@ -194,7 +194,13 @@ class Dispatcher:
|
||||
record_settings = self.config.cameras[camera_name].record
|
||||
|
||||
if payload == "ON":
|
||||
if not self.record_metrics[camera_name]["record_enabled"].value:
|
||||
if not self.config.cameras[camera_name].record.enabled_in_config:
|
||||
logger.error(
|
||||
f"Recordings must be enabled in the config to be turned on via MQTT."
|
||||
)
|
||||
return
|
||||
|
||||
if not record_settings.enabled:
|
||||
logger.info(f"Turning on recordings for {camera_name}")
|
||||
record_settings.enabled = True
|
||||
self.record_metrics[camera_name]["record_enabled"].value = True
|
||||
|
||||
@ -179,6 +179,9 @@ class RecordConfig(FrigateBaseModel):
|
||||
events: EventsConfig = Field(
|
||||
default_factory=EventsConfig, title="Event specific settings."
|
||||
)
|
||||
enabled_in_config: Optional[bool] = Field(
|
||||
title="Keep track of original state of recording."
|
||||
)
|
||||
|
||||
|
||||
class MotionConfig(FrigateBaseModel):
|
||||
@ -961,6 +964,8 @@ class FrigateConfig(FrigateBaseModel):
|
||||
camera_config.onvif.password = camera_config.onvif.password.format(
|
||||
**FRIGATE_ENV_VARS
|
||||
)
|
||||
# set config recording value
|
||||
camera_config.record.enabled_in_config = camera_config.record.enabled
|
||||
|
||||
# Add default filters
|
||||
object_keys = camera_config.objects.track
|
||||
|
||||
@ -53,8 +53,8 @@ _user_agent_args = [
|
||||
]
|
||||
|
||||
PRESETS_HW_ACCEL_DECODE = {
|
||||
"preset-rpi-32-h264": ["-c:v", "h264_v4l2m2m"],
|
||||
"preset-rpi-64-h264": ["-c:v", "h264_v4l2m2m"],
|
||||
"preset-rpi-32-h264": ["-c:v:1", "h264_v4l2m2m"],
|
||||
"preset-rpi-64-h264": ["-c:v:1", "h264_v4l2m2m"],
|
||||
"preset-vaapi": [
|
||||
"-hwaccel_flags",
|
||||
"allow_profile_mismatch",
|
||||
@ -320,7 +320,7 @@ def parse_preset_input(arg: Any, detect_fps: int) -> list[str]:
|
||||
|
||||
if arg == "preset-http-jpeg-generic":
|
||||
input = PRESETS_INPUT[arg].copy()
|
||||
input[1] = str(detect_fps)
|
||||
input[len(_user_agent_args) + 1] = str(detect_fps)
|
||||
return input
|
||||
|
||||
return PRESETS_INPUT.get(arg, None)
|
||||
|
||||
@ -951,6 +951,7 @@ def config_save():
|
||||
# Validate the config schema
|
||||
try:
|
||||
new_yaml = FrigateConfig.parse_raw(new_config)
|
||||
check_runtime = new_yaml.runtime_config
|
||||
except Exception as e:
|
||||
return make_response(
|
||||
jsonify(
|
||||
|
||||
@ -52,7 +52,7 @@ class TestFfmpegPresets(unittest.TestCase):
|
||||
assert "preset-rpi-64-h264" not in (
|
||||
" ".join(frigate_config.cameras["back"].ffmpeg_cmds[0]["cmd"])
|
||||
)
|
||||
assert "-c:v h264_v4l2m2m" in (
|
||||
assert "-c:v:1 h264_v4l2m2m" in (
|
||||
" ".join(frigate_config.cameras["back"].ffmpeg_cmds[0]["cmd"])
|
||||
)
|
||||
|
||||
|
||||
@ -16,7 +16,7 @@ export const handlers = [
|
||||
front: {
|
||||
name: 'front',
|
||||
objects: { track: ['taco', 'cat', 'dog'] },
|
||||
record: { enabled: true },
|
||||
record: { enabled: true, enabled_in_config: true },
|
||||
detect: { width: 1280, height: 720 },
|
||||
snapshots: {},
|
||||
restream: { enabled: true, jsmpeg: { height: 720 } },
|
||||
@ -25,7 +25,7 @@ export const handlers = [
|
||||
side: {
|
||||
name: 'side',
|
||||
objects: { track: ['taco', 'cat', 'dog'] },
|
||||
record: { enabled: false },
|
||||
record: { enabled: false, enabled_in_config: true },
|
||||
detect: { width: 1280, height: 720 },
|
||||
snapshots: {},
|
||||
restream: { enabled: true, jsmpeg: { height: 720 } },
|
||||
|
||||
@ -7,54 +7,65 @@ import Button from './Button';
|
||||
import CameraIcon from '../icons/Camera';
|
||||
|
||||
export default function MultiSelect({ className, title, options, selection, onToggle, onShowAll, onSelectSingle }) {
|
||||
|
||||
const popupRef = useRef(null);
|
||||
|
||||
const [state, setState] = useState({
|
||||
showMenu: false,
|
||||
});
|
||||
|
||||
const isOptionSelected = (item) => { return selection == "all" || selection.split(',').indexOf(item) > -1; }
|
||||
const isOptionSelected = (item) => {
|
||||
return selection == 'all' || selection.split(',').indexOf(item) > -1;
|
||||
};
|
||||
|
||||
const menuHeight = Math.round(window.innerHeight * 0.55);
|
||||
|
||||
return (
|
||||
<div className={`${className} p-2`} ref={popupRef}>
|
||||
<div
|
||||
className="flex justify-between min-w-[120px]"
|
||||
onClick={() => setState({ showMenu: true })}
|
||||
>
|
||||
<div className="flex justify-between min-w-[120px]" onClick={() => setState({ showMenu: true })}>
|
||||
<label>{title}</label>
|
||||
<ArrowDropdown className="w-6" />
|
||||
</div>
|
||||
{state.showMenu ? (
|
||||
<Menu className={`max-h-[${menuHeight}px] overflow-scroll`} relativeTo={popupRef} onDismiss={() => setState({ showMenu: false })}>
|
||||
<Menu
|
||||
className={`max-h-[${menuHeight}px] overflow-auto`}
|
||||
relativeTo={popupRef}
|
||||
onDismiss={() => setState({ showMenu: false })}
|
||||
>
|
||||
<div className="flex flex-wrap justify-between items-center">
|
||||
<Heading className="p-4 justify-center" size="md">{title}</Heading>
|
||||
<Button tabindex="false" className="mx-4" onClick={() => onShowAll() }>
|
||||
<Heading className="p-4 justify-center" size="md">
|
||||
{title}
|
||||
</Heading>
|
||||
<Button tabindex="false" className="mx-4" onClick={() => onShowAll()}>
|
||||
Show All
|
||||
</Button>
|
||||
</div>
|
||||
{options.map((item) => (
|
||||
<div className="flex flex-grow" key={item}>
|
||||
<label
|
||||
className={`flex flex-shrink space-x-2 p-1 my-1 min-w-[176px] hover:bg-gray-200 dark:hover:bg-gray-800 dark:hover:text-white cursor-pointer capitalize text-sm`}>
|
||||
className={`flex flex-shrink space-x-2 p-1 my-1 min-w-[176px] hover:bg-gray-200 dark:hover:bg-gray-800 dark:hover:text-white cursor-pointer capitalize text-sm`}
|
||||
>
|
||||
<input
|
||||
className="mx-4 m-0 align-middle"
|
||||
type="checkbox"
|
||||
checked={isOptionSelected(item)}
|
||||
onChange={() => onToggle(item)} />
|
||||
{item.replaceAll("_", " ")}
|
||||
onChange={() => onToggle(item)}
|
||||
/>
|
||||
{item.replaceAll('_', ' ')}
|
||||
</label>
|
||||
<div className="justify-right">
|
||||
<Button color={isOptionSelected(item) ? "blue" : "black"} type="text" className="max-h-[35px] mx-2" onClick={() => onSelectSingle(item)}>
|
||||
<Button
|
||||
color={isOptionSelected(item) ? 'blue' : 'black'}
|
||||
type="text"
|
||||
className="max-h-[35px] mx-2"
|
||||
onClick={() => onSelectSingle(item)}
|
||||
>
|
||||
<CameraIcon />
|
||||
</Button>
|
||||
</div>
|
||||
</div>
|
||||
))}
|
||||
</Menu>
|
||||
): null}
|
||||
) : null}
|
||||
</div>
|
||||
);
|
||||
}
|
||||
|
||||
@ -57,7 +57,7 @@ export default function RelativeModal({
|
||||
x: relativeToX,
|
||||
y: relativeToY,
|
||||
width: relativeToWidth,
|
||||
// height: relativeToHeight,
|
||||
height: relativeToHeight,
|
||||
} = relativeTo.current.getBoundingClientRect();
|
||||
|
||||
const _width = widthRelative ? relativeToWidth : menuWidth;
|
||||
@ -78,10 +78,13 @@ export default function RelativeModal({
|
||||
newLeft = windowWidth - width - WINDOW_PADDING;
|
||||
}
|
||||
|
||||
// too close to bottom
|
||||
if (top + menuHeight > windowHeight - WINDOW_PADDING + window.scrollY) {
|
||||
// If the pop-up modal would extend beyond the bottom of the visible window,
|
||||
// reposition the modal to appear above the clicked icon instead
|
||||
// This condition checks if the menu overflows the bottom of the page and
|
||||
// if there's enough space to position the menu above the clicked icon.
|
||||
// If both conditions are met, the menu will be positioned above the clicked icon
|
||||
if (
|
||||
top + menuHeight > windowHeight - WINDOW_PADDING + window.scrollY &&
|
||||
top - menuHeight - relativeToHeight >= WINDOW_PADDING
|
||||
) {
|
||||
newTop = top - menuHeight;
|
||||
}
|
||||
|
||||
@ -89,7 +92,13 @@ export default function RelativeModal({
|
||||
newTop = WINDOW_PADDING;
|
||||
}
|
||||
|
||||
const maxHeight = windowHeight - WINDOW_PADDING * 2 > menuHeight ? null : windowHeight - WINDOW_PADDING * 2;
|
||||
// This calculation checks if there's enough space below the clicked icon for the menu to fit.
|
||||
// If there is, it sets the maxHeight to null(meaning no height constraint). If not, it calculates the maxHeight based on the remaining space in the window
|
||||
const maxHeight =
|
||||
windowHeight - WINDOW_PADDING * 2 - top > menuHeight
|
||||
? null
|
||||
: windowHeight - WINDOW_PADDING * 2 - top + window.scrollY;
|
||||
|
||||
const newPosition = { left: newLeft, top: newTop, maxHeight };
|
||||
if (widthRelative) {
|
||||
newPosition.width = relativeToWidth;
|
||||
@ -115,7 +124,7 @@ export default function RelativeModal({
|
||||
<div data-testid="scrim" key="scrim" className="fixed inset-0 z-10" onClick={handleDismiss} />
|
||||
<div
|
||||
key="menu"
|
||||
className={`z-10 bg-white dark:bg-gray-700 dark:text-white absolute shadow-lg rounded w-auto h-auto transition-transform transition-opacity duration-75 transform scale-90 opacity-0 overflow-x-hidden overflow-y-auto ${
|
||||
className={`z-10 bg-white dark:bg-gray-700 dark:text-white absolute shadow-lg rounded w-auto h-auto transition-transform duration-75 transform scale-90 opacity-0 overflow-x-hidden overflow-y-auto ${
|
||||
show ? 'scale-100 opacity-100' : ''
|
||||
} ${className}`}
|
||||
onKeyDown={handleKeydown}
|
||||
|
||||
@ -16,12 +16,12 @@ export default function Cameras() {
|
||||
<ActivityIndicator />
|
||||
) : (
|
||||
<div className="grid grid-cols-1 3xl:grid-cols-3 md:grid-cols-2 gap-4 p-2 px-4">
|
||||
<SortedCameras unsortedCameras={config.cameras} />
|
||||
<SortedCameras config={config} unsortedCameras={config.cameras} />
|
||||
</div>
|
||||
);
|
||||
}
|
||||
|
||||
function SortedCameras({ unsortedCameras }) {
|
||||
function SortedCameras({ config, unsortedCameras }) {
|
||||
const sortedCameras = useMemo(
|
||||
() =>
|
||||
Object.entries(unsortedCameras)
|
||||
@ -33,13 +33,13 @@ function SortedCameras({ unsortedCameras }) {
|
||||
return (
|
||||
<Fragment>
|
||||
{sortedCameras.map(([camera, conf]) => (
|
||||
<Camera key={camera} name={camera} conf={conf} />
|
||||
<Camera key={camera} name={camera} config={config.cameras[camera]} conf={conf} />
|
||||
))}
|
||||
</Fragment>
|
||||
);
|
||||
}
|
||||
|
||||
function Camera({ name }) {
|
||||
function Camera({ name, config }) {
|
||||
const { payload: detectValue, send: sendDetect } = useDetectState(name);
|
||||
const { payload: recordValue, send: sendRecordings } = useRecordingsState(name);
|
||||
const { payload: snapshotValue, send: sendSnapshots } = useSnapshotsState(name);
|
||||
@ -65,11 +65,13 @@ function Camera({ name }) {
|
||||
},
|
||||
},
|
||||
{
|
||||
name: `Toggle recordings ${recordValue === 'ON' ? 'off' : 'on'}`,
|
||||
name: config.record.enabled_in_config ? `Toggle recordings ${recordValue === 'ON' ? 'off' : 'on'}` : 'Recordings must be enabled in the config to be turned on in the UI.',
|
||||
icon: ClipIcon,
|
||||
color: recordValue === 'ON' ? 'blue' : 'gray',
|
||||
color: config.record.enabled_in_config ? (recordValue === 'ON' ? 'blue' : 'gray') : 'red',
|
||||
onClick: () => {
|
||||
sendRecordings(recordValue === 'ON' ? 'OFF' : 'ON', true);
|
||||
if (config.record.enabled_in_config) {
|
||||
sendRecordings(recordValue === 'ON' ? 'OFF' : 'ON', true);
|
||||
}
|
||||
},
|
||||
},
|
||||
{
|
||||
@ -81,7 +83,7 @@ function Camera({ name }) {
|
||||
},
|
||||
},
|
||||
],
|
||||
[detectValue, sendDetect, recordValue, sendRecordings, snapshotValue, sendSnapshots]
|
||||
[config, detectValue, sendDetect, recordValue, sendRecordings, snapshotValue, sendSnapshots]
|
||||
);
|
||||
|
||||
return (
|
||||
|
||||
@ -119,7 +119,7 @@ export default function System() {
|
||||
|
||||
{state.showFfprobe && (
|
||||
<Dialog>
|
||||
<div className="p-4 mb-2 max-h-96 whitespace-pre-line overflow-scroll">
|
||||
<div className="p-4 mb-2 max-h-96 whitespace-pre-line overflow-auto">
|
||||
<Heading size="lg">Ffprobe Output</Heading>
|
||||
{state.ffprobe != '' ? (
|
||||
<div>
|
||||
@ -183,7 +183,7 @@ export default function System() {
|
||||
|
||||
{state.showVainfo && (
|
||||
<Dialog>
|
||||
<div className="p-4 overflow-scroll whitespace-pre-line">
|
||||
<div className="p-4 overflow-auto whitespace-pre-line">
|
||||
<Heading size="lg">Vainfo Output</Heading>
|
||||
{state.vainfo != '' ? (
|
||||
<div className="mb-2 max-h-96 whitespace-pre-line">
|
||||
|
||||
Loading…
Reference in New Issue
Block a user