* Docs: data requests and breaking changes edit * Update contribute/architecture/frontend-data-requests.md Co-authored-by: Jack Baldry <jack.baldry@grafana.com> * Fixes from review * Update contribute/architecture/frontend-data-requests.md Co-authored-by: Jack Baldry <jack.baldry@grafana.com> * Update contribute/architecture/frontend-data-requests.md Co-authored-by: Jack Baldry <jack.baldry@grafana.com> * Update contribute/breaking-changes-guide/breaking-changes-guide.md Co-authored-by: Jack Baldry <jack.baldry@grafana.com> * Fix from review * Update contribute/breaking-changes-guide/breaking-changes-guide.md Co-authored-by: Jack Baldry <jack.baldry@grafana.com> * Update contribute/breaking-changes-guide/breaking-changes-guide.md Co-authored-by: Jack Baldry <jack.baldry@grafana.com> * Fix from review * Update contribute/breaking-changes-guide/breaking-changes-guide.md Co-authored-by: Beverly Buchanan <131809838+BeverlyJaneJ@users.noreply.github.com> * Fixes from review * Update contribute/breaking-changes-guide/breaking-changes-guide.md Co-authored-by: Jack Baldry <jack.baldry@grafana.com> * Fix from review * Fix from review * Fix alt text * Remove 1st person * Fix from review * Eliminate 'in case' --------- Co-authored-by: Jack Baldry <jack.baldry@grafana.com> Co-authored-by: Beverly Buchanan <131809838+BeverlyJaneJ@users.noreply.github.com>
5.8 KiB
Handle breaking changes in Grafana frontend APIs
Follow this guide to identify and communicate breaking changes introduced to our frontend API.
- What are our public APIs?
- What is Levitate?
- What does the CI workflow look like?
- What do comments on my PR mean?
- I know it's a breaking change, what's next?
- Who can help with other questions?
What are our public APIs?
The Grafana frontend codebase exposes functionality through NPM packages to make plugin development easier and faster.
These packages live in the /packages folder and contain packages like:
@grafana/data@grafana/runtime@grafana/ui- (more packages...)
Any change that causes dependent software to behave differently is considered to be breaking.
What is Levitate?
@grafana/levitate is a tool created by Grafana that can show breaking changes between two versions of a TypeScript package or a source file.
Levitate can list exported members of an NPM package or imports used by an NPM package, but it is most commonly used for comparing different versions of the same package to see changes in the exported members.
A GitHub workflow runs against every pull request and comments a hint if there are possible breaking changes.
It also adds the breaking change label to the pull request.
What does the CI workflow look like?

What do comments on my PR mean?
Receiving a comment like this does not necessarily mean that you actually introduced breaking changes. This is because certain edge cases are still not covered by the tool, but there is a good chance that they may happen, so we call it to your attention.
By clicking the links in the comment ("more info" or "Check console output") you can view more detailed information about what triggered the notification.
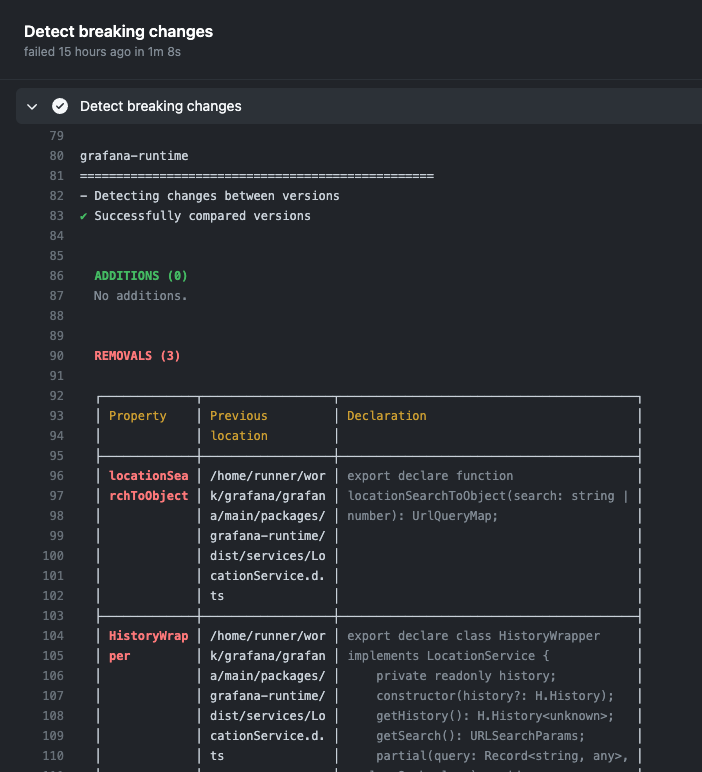
Removed exported members (console view):
This means that some previously exported members won't be available in the newer version of the package, so dependent plugins can break.
Changed an existing member (console view):
This means that a member was changed in a way that can break dependent plugins.
No breaking changes (console view):
Seeing this suggests that while changes were made, most probably none of them were breaking. You are good to go! 👏
How can I decide if it is really a breaking change?
First, go to the console output of the workflow and make sure that the diffs make sense.
It can happen that Levitate highlights a change which is marked with TSDoc tags // @alpha or // @internal, in
which case you can choose to ignore it. Keep in mind though that these flags won't really hold developers back
from using your code and most likely it is going to cause them problems if we are breaking them.
It can also happen that Levitate marks changing an interface as a possible breaking change. Introducing a new property will break the code of anyone who implements that interface. While this is correctly marked as a breaking change maybe it is an interface that is never implemented by other developers. If this is the case, then you can choose to ignore Levitate's message.
These notifications are only warnings though, and in the end it's up to the author of the PR to make a decision that makes the most sense.
I know it's a breaking change, what's next?
Introduce breaking changes only in major versions
We can make breaking changes less painful if they are only happening between major releases of Grafana.
Deprecate first
Whenever possible try to deprecate first what you are about to remove or change. For example:
import { deprecationWarning } from '@grafana/data';
/**
* @deprecated -- this is no longer necessary and will be removed in Grafana 9.0.0
*/
myOldFunction(name: string) {
deprecationWarning('MyFile', 'myOldFunction', 'myNewFunction');
// ...
}
- Add a deprecation comment
// @deprecated. - Add info in the comment about when it is going to be removed.
- Add info in the comment about what should be used instead.
- If it's a function or a method, use
deprecationWarning(<FILENAME>, <OLD NAME>, <NEW NAME>)to raise attention during runtime. - Update the migration guide with your instructions.
Communicate
Reach out to @grafana/plugins-platform-frontend to help find which plugins are using the code that is just about to change, so we try making it smoother by communicating it to the developers.
Who can help with other questions?
We are here to help.
Please either ping us in the pull request by using the @grafana/plugins-platform-frontend handle or reach out to us on the internal Slack in #grafana-plugins-platform.